
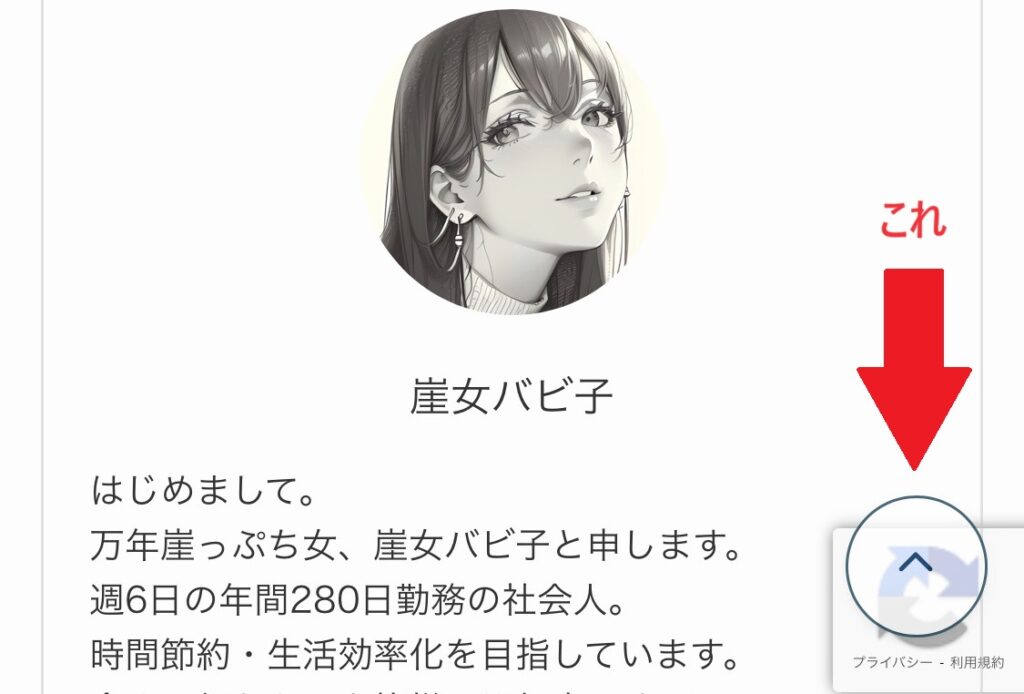
右下に出るトップページに戻るボタンとreCAPTCHAが重なるのなんとか出来ないの?
 崖女バビ子
崖女バビ子簡単に消すこと出来ます!
消したあとやるべきこともサクッとお伝えしますね!
初めまして!万年崖っぷち女、崖女バビ子です。
SWELLを購入してワードプレスを設定して、よし!記事を投稿!確認すると『あれ?これどうしてこうなるの?』が増えていきますよね。
そんなお悩みを簡単に解決しましょう。
この記事を読んで分かること
・reCAPTCHAの表示を消せる
・消した後にやること
目次
設定方法(PCで行う場合)
reCAPTCHA非表示設定方法
下記コードコピーしておきます↓
.grecaptcha-badge { visibility: hidden; }STEP
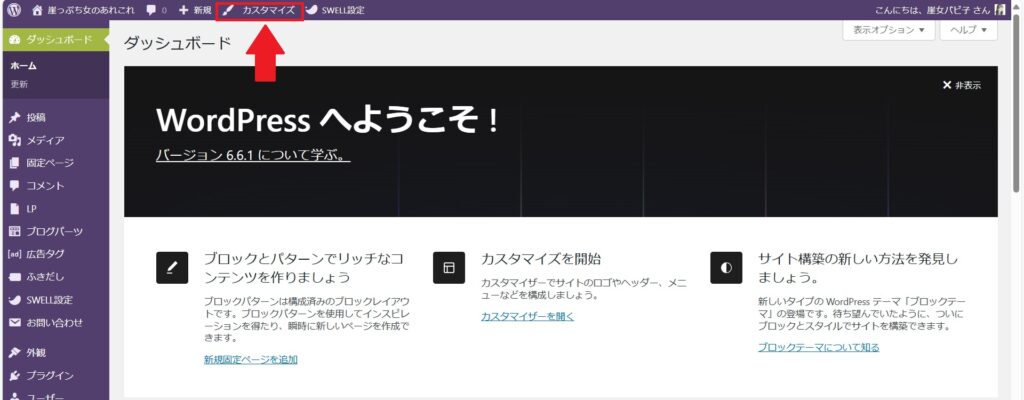
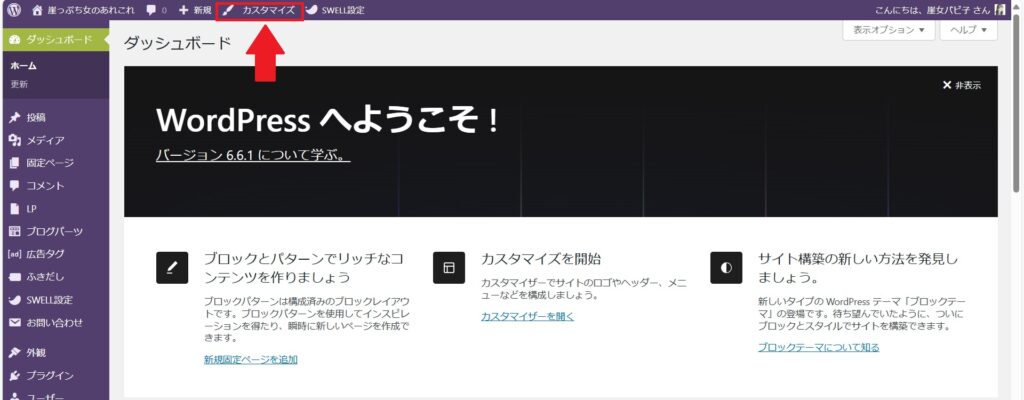
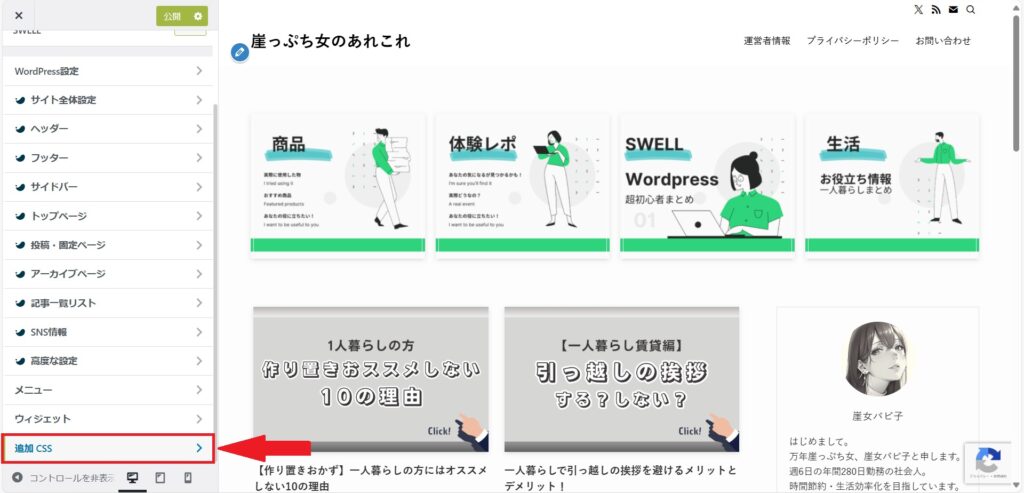
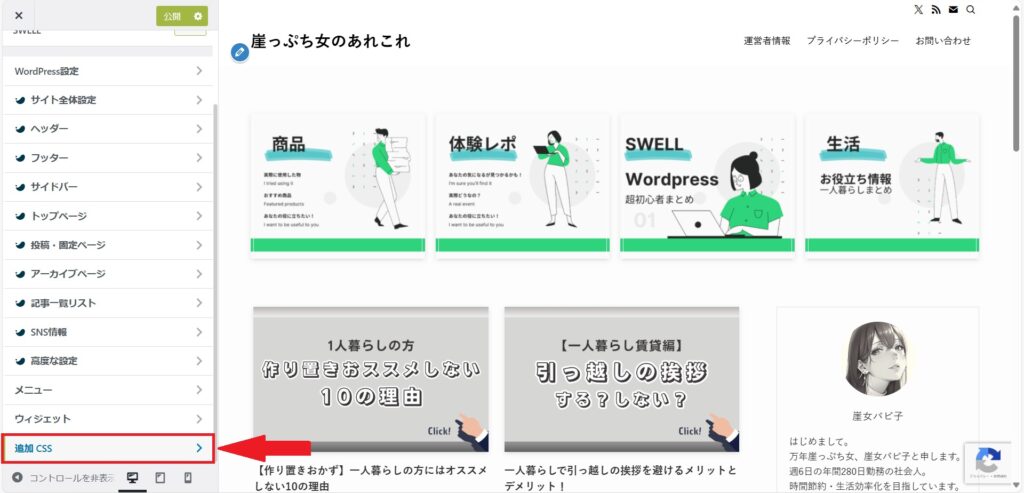
ダッシュボードよりカスタマイズをクリック


STEP
追加CSSをクリック


STEP
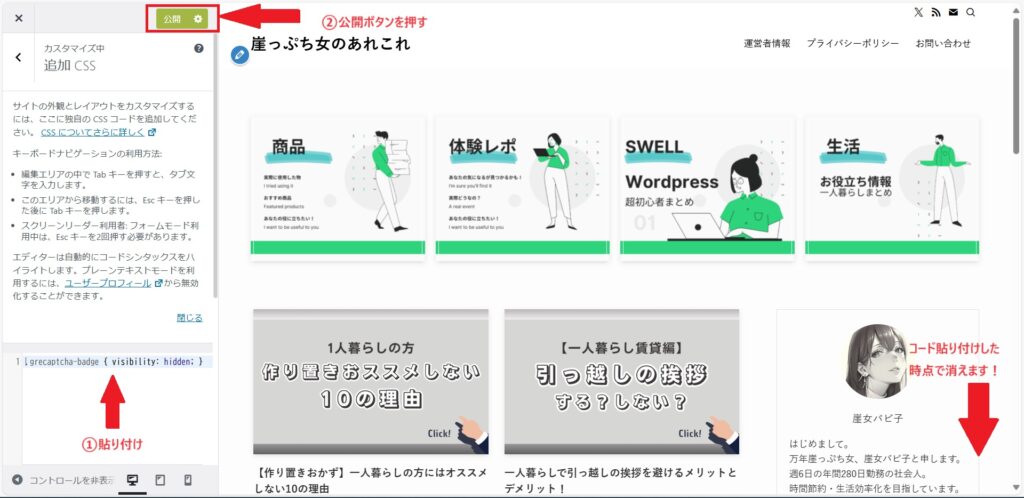
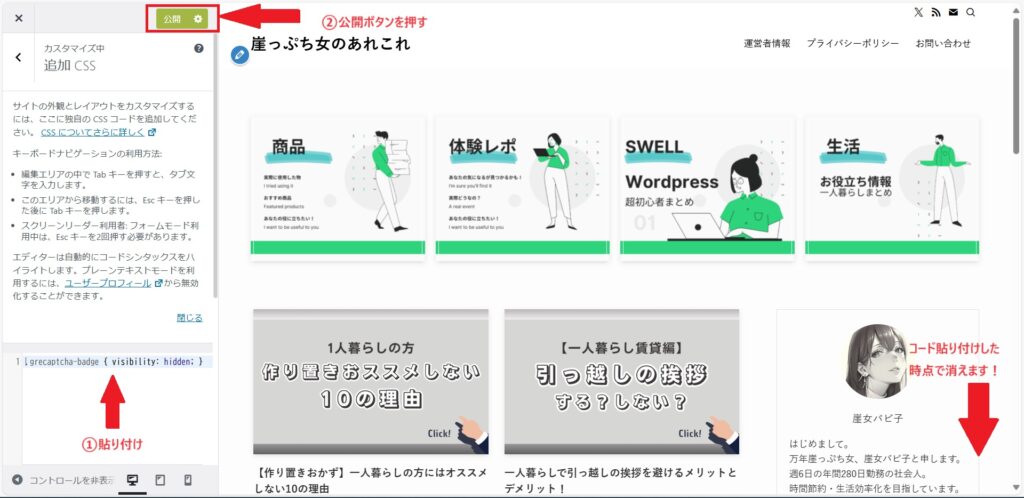
追加CSSに先ほどのコードを貼り付けて公開ボタンを押す





簡単に出来ました!
追加CSS貼り付けた時点でreCAPTCHAマークが消えますが、公開ボタンを忘れずに押しましょう!
お問い合わせフォームに明示する設定方法


下記コピーしておきます↓
<p class="recapcha-text">このサイトはreCAPTCHAによって保護されており、Googleの
<a href="https://policies.google.com/privacy" target="_blank">プライバシーポリシー</a> と
<a href="https://policies.google.com/terms" target="_blank">利用規約</a> が適用されます。</p>STEP
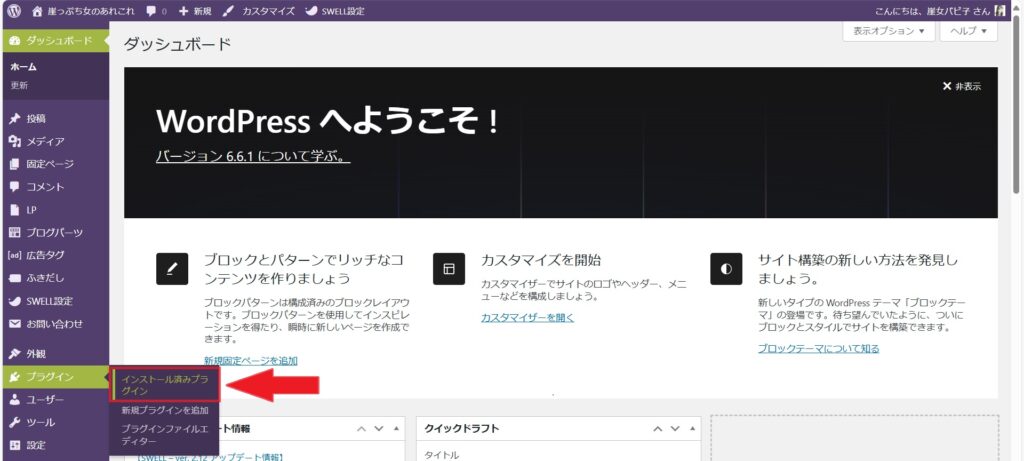
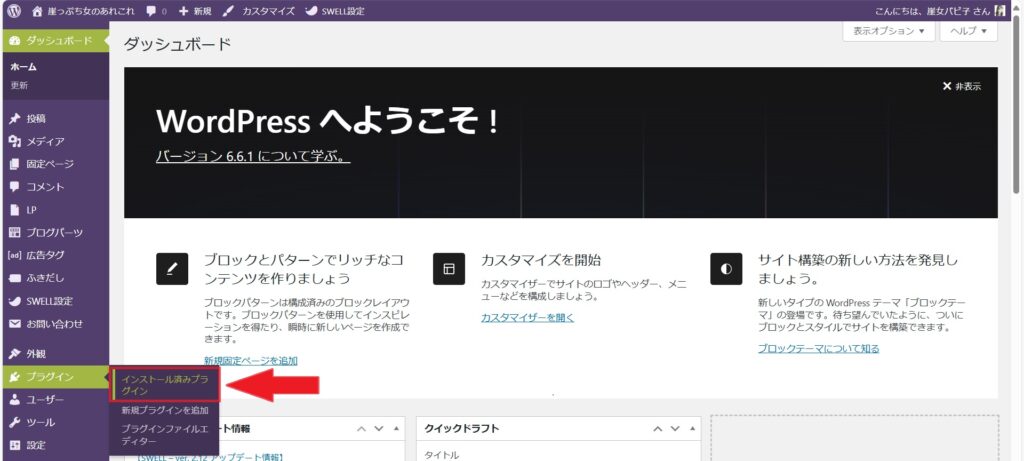
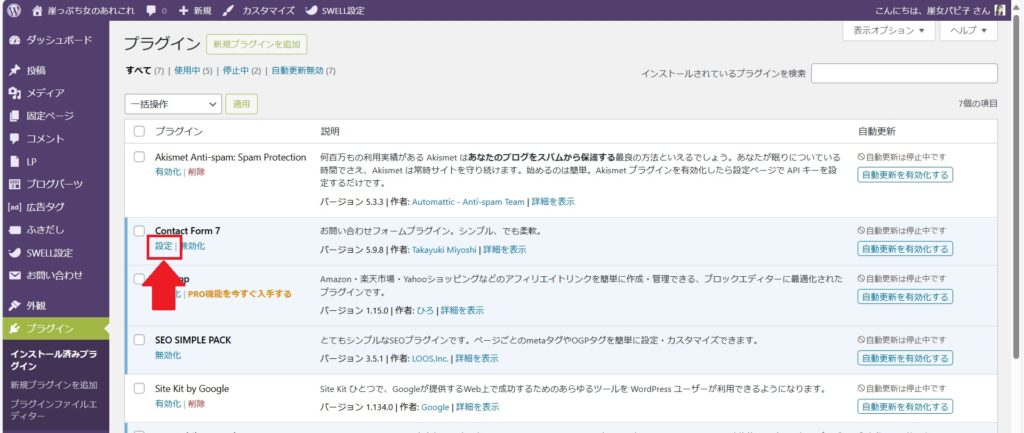
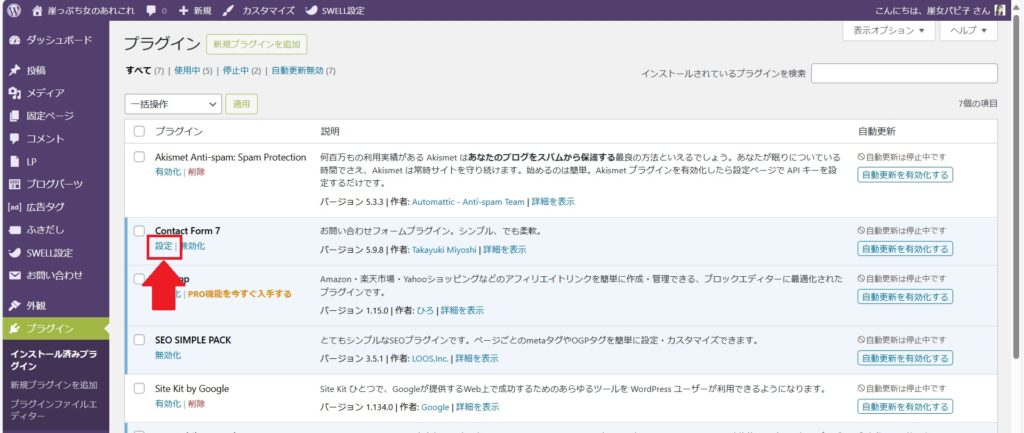
ダッシュボードよりプラグインの【インストール済みプラグイン】をクリック


STEP
【Contact Form 7】の設定ボタンをクリック


STEP
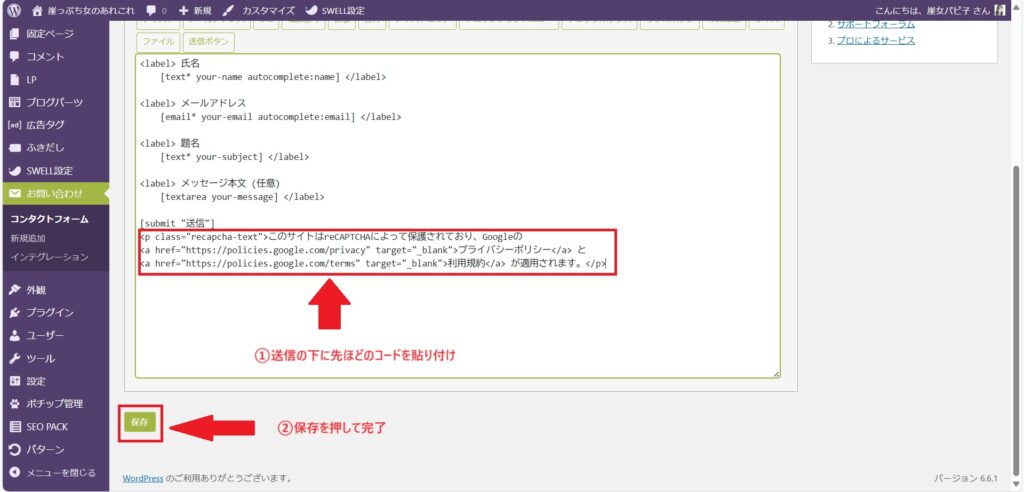
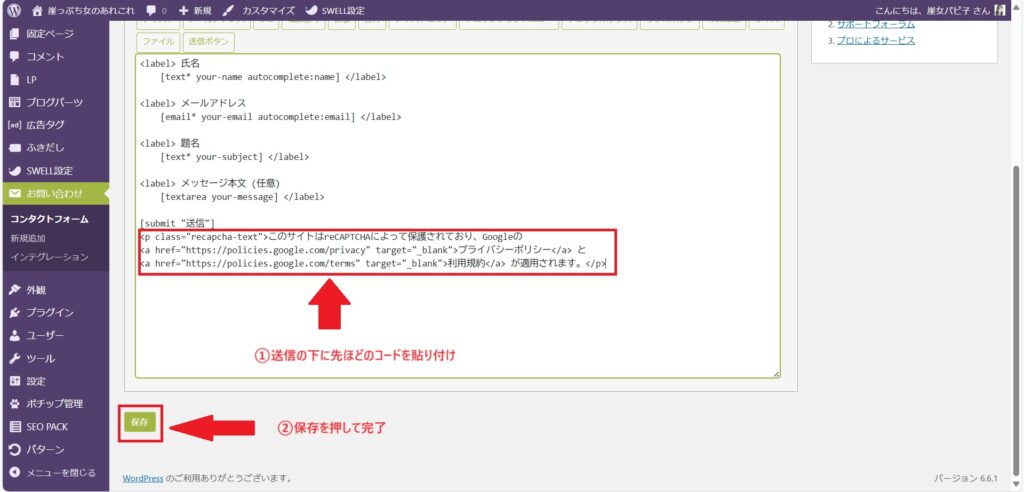
[submit”送信”]の下に先ほどコピーしたコードを貼り付けして保存


STEP
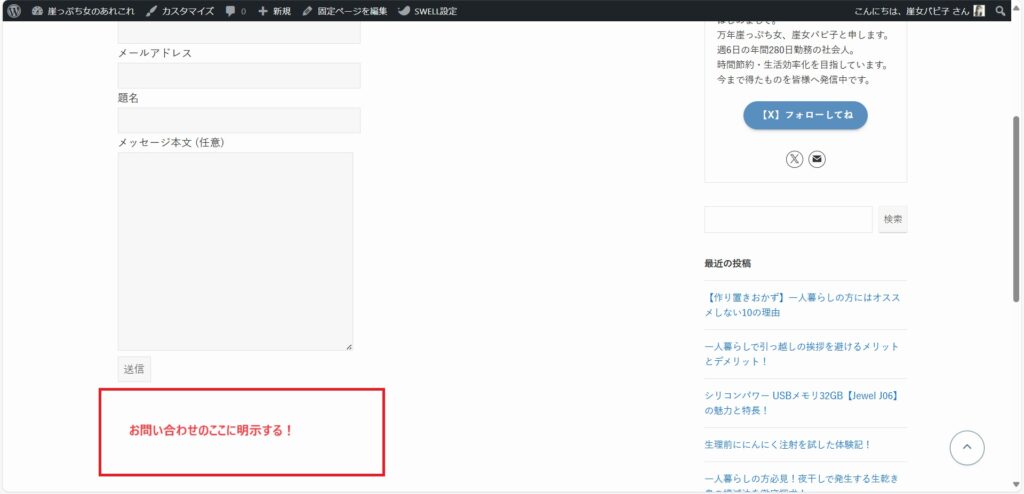
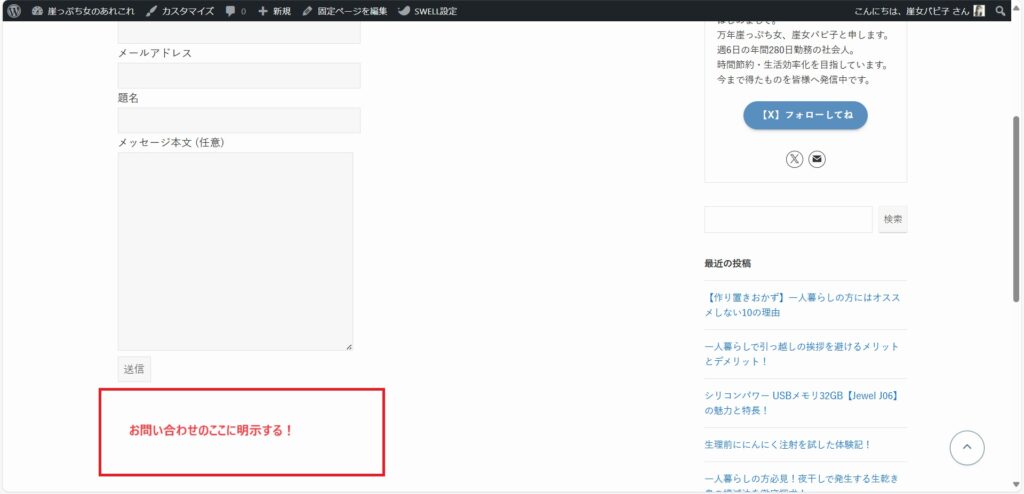
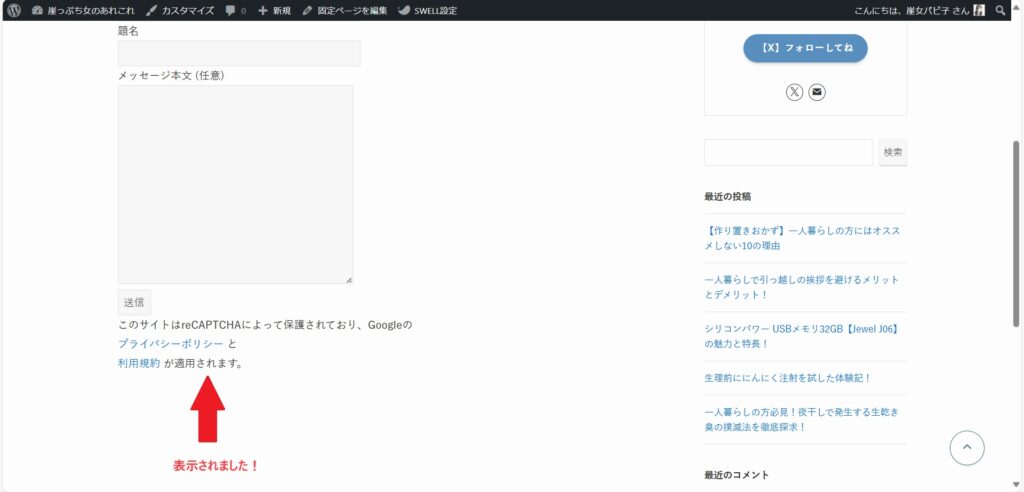
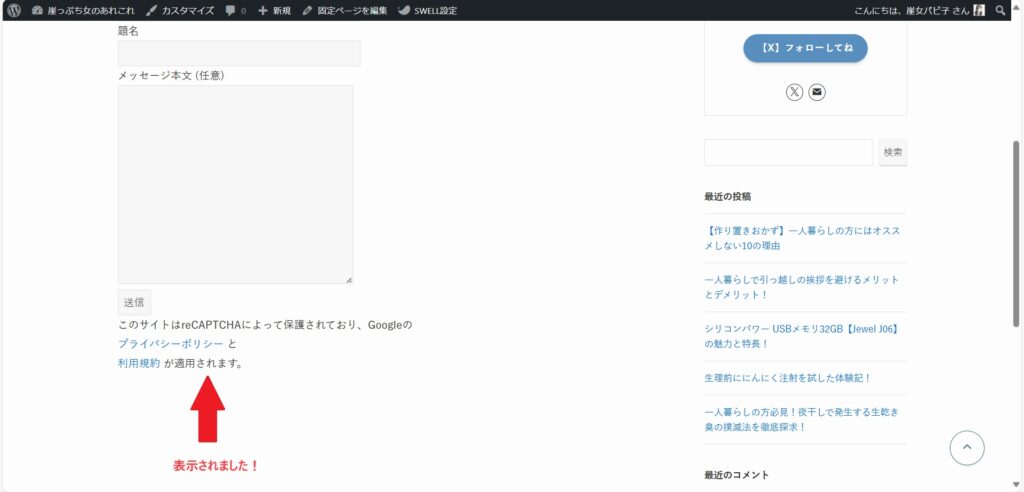
トップページのお問い合わせ欄をクリックして表示を確認





意外と簡単な設定ですね!
設定方法(スマホで行う場合)
reCAPTCHA非表示設定方法
下記テキストコピーしておきます↓
.grecaptcha-badge { visibility: hidden; }STEP
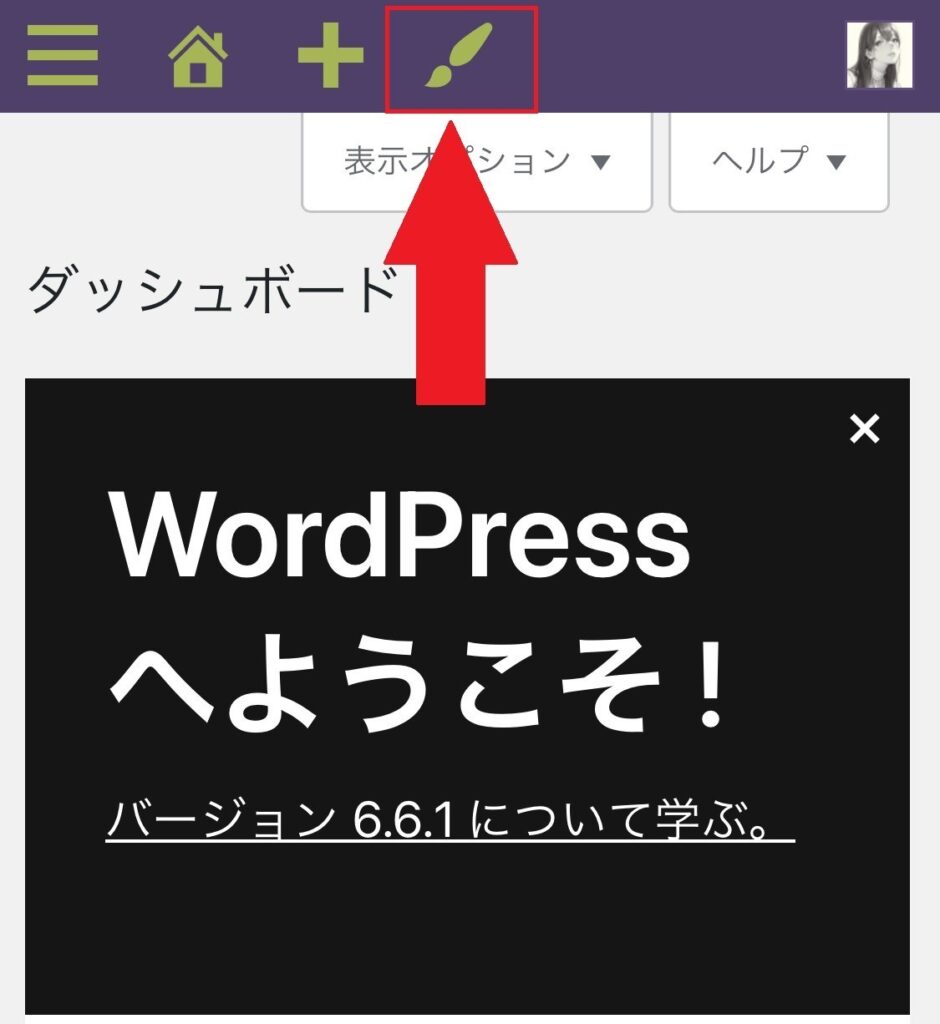
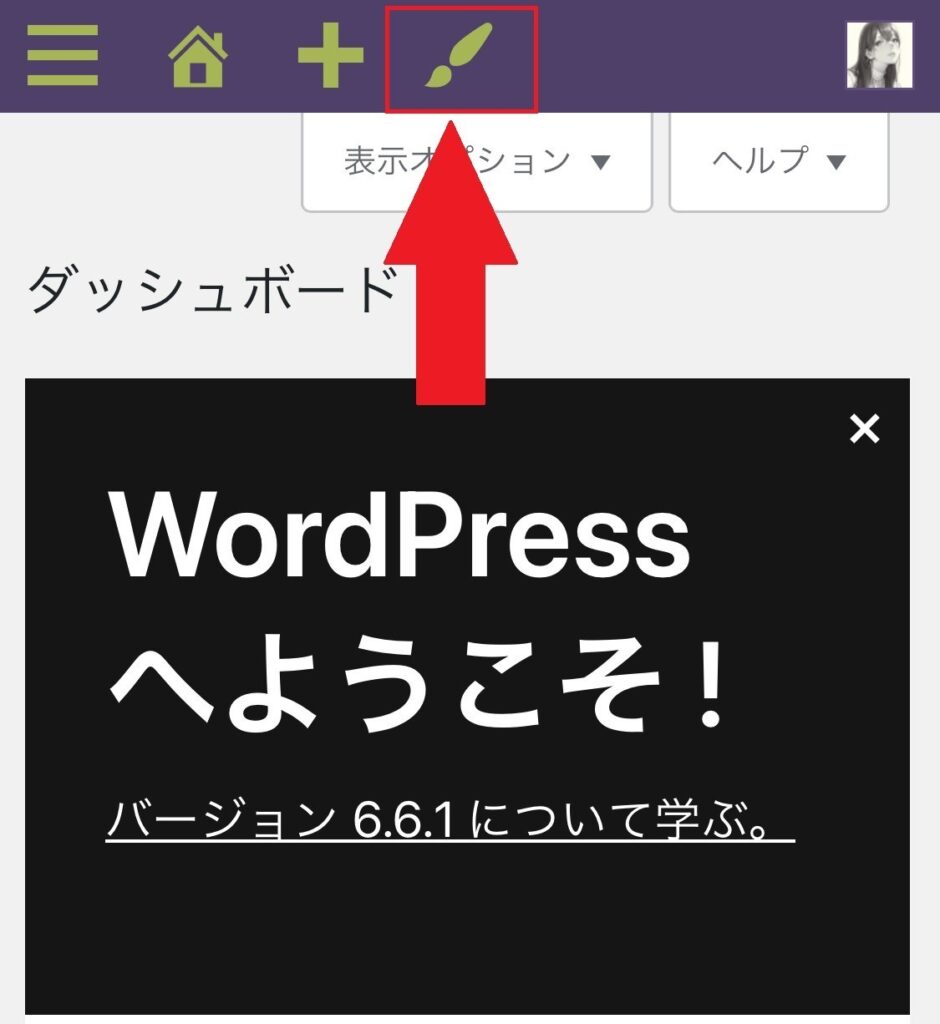
ダッシュボードより矢印部分クリック


STEP
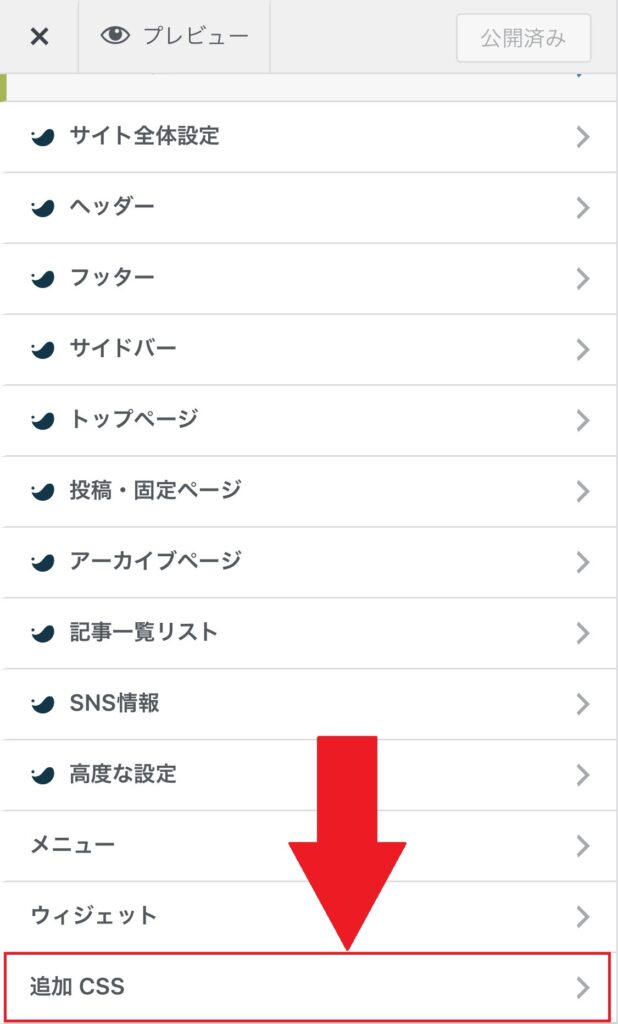
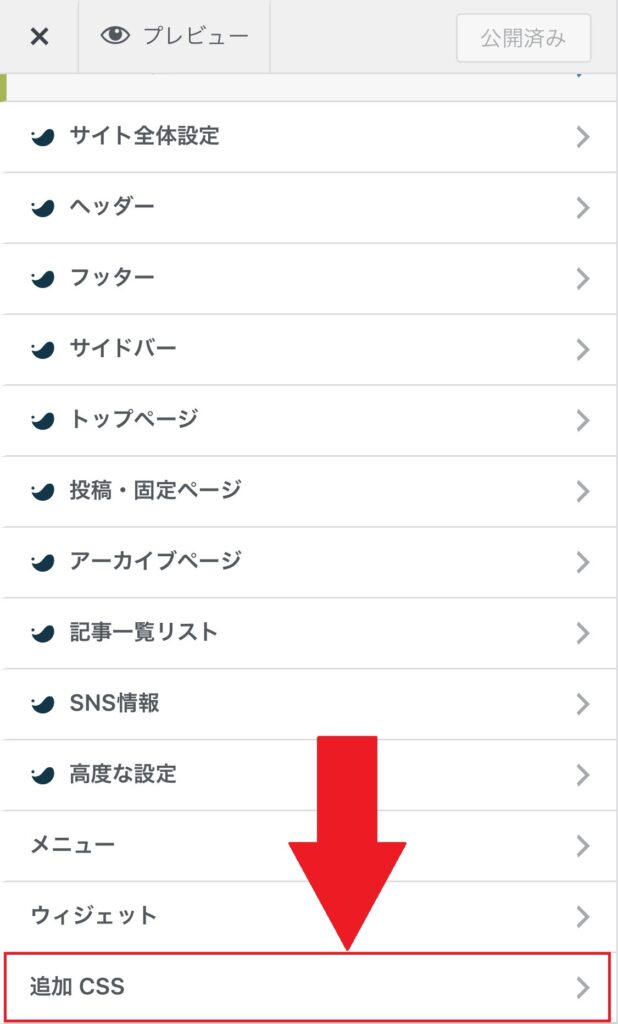
カスタマイズ画面より追加CSSをクリック


STEP
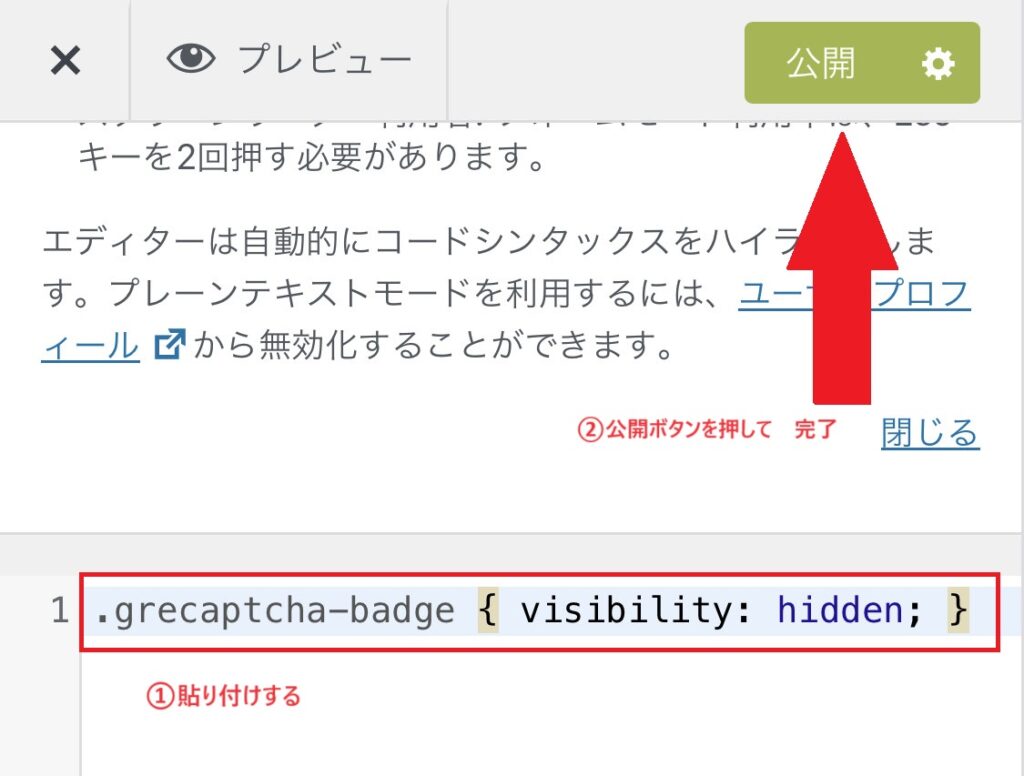
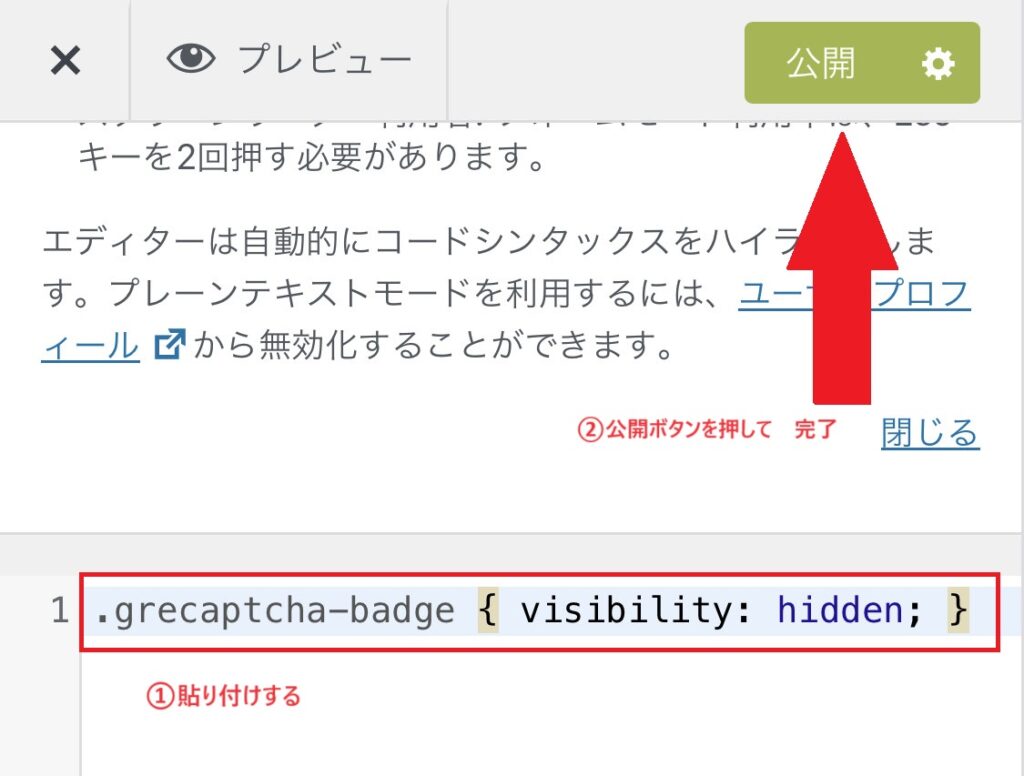
先ほどコピーしたテキストを追加CSSに貼り付け、公開ボタンを押す


STEP
reCAPTCHAが非表示になったことを確認しましょう





スマホだとやりにくいですが、外出先でも出来るので楽ちんですよね!
お問い合わせフォームに明示する設定方法
下記テキストコピーしておきます↓
<p class="recapcha-text">このサイトはreCAPTCHAによって保護されており、Googleの
<a href="https://policies.google.com/privacy" target="_blank">プライバシーポリシー</a> と
<a href="https://policies.google.com/terms" target="_blank">利用規約</a> が適用されます。</p>STEP
ダッシュボードよりプラグインの【インストール済みプラグイン】をクリック


STEP
【Contact Form 7】の設定をクリック


STEP
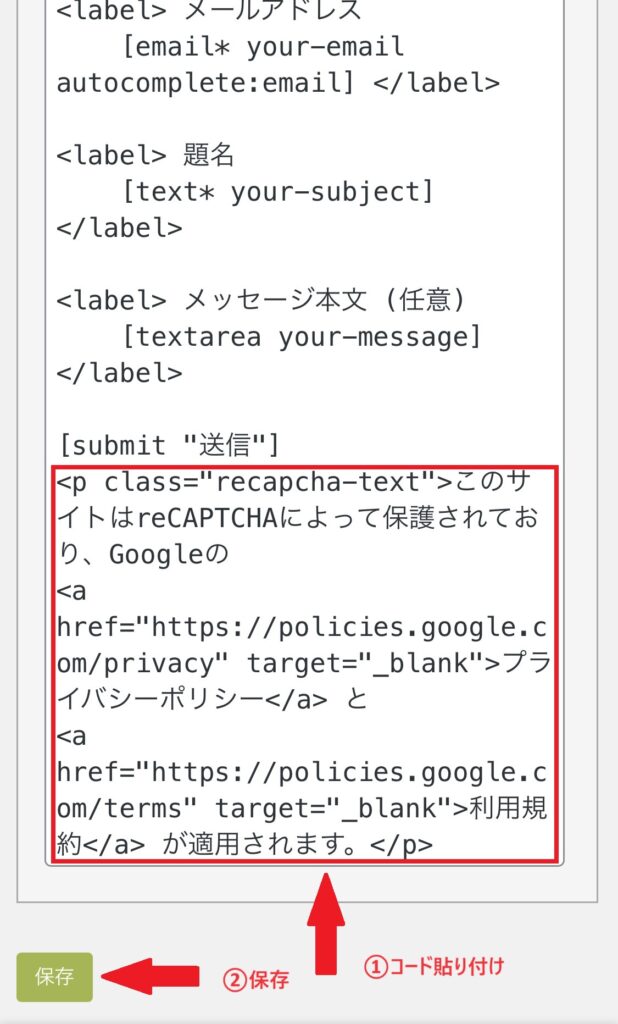
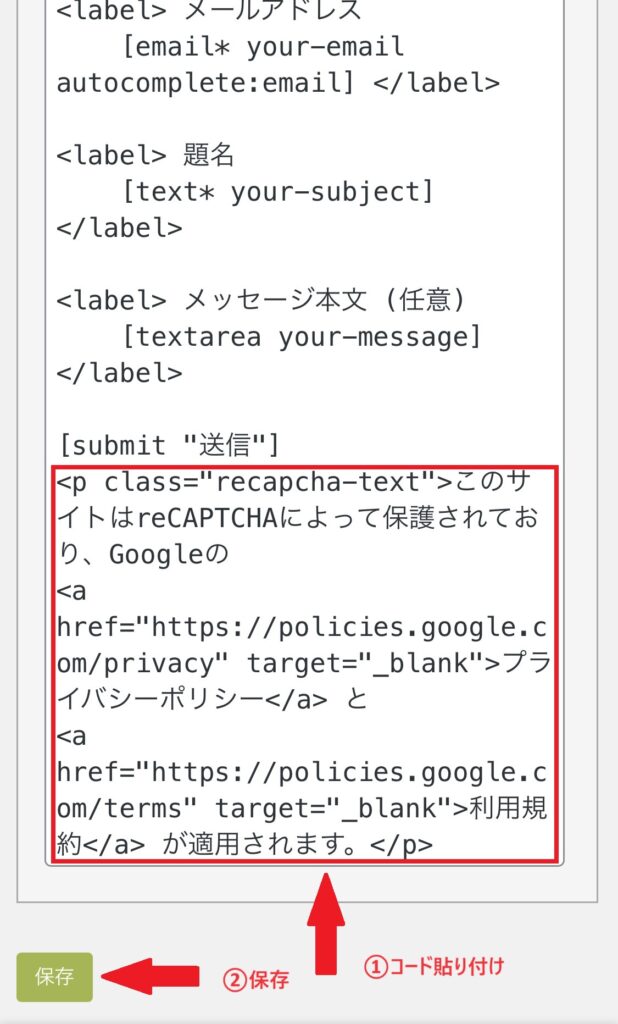
[submit”送信”]の下に先程コピーしたコード貼り付け


STEP
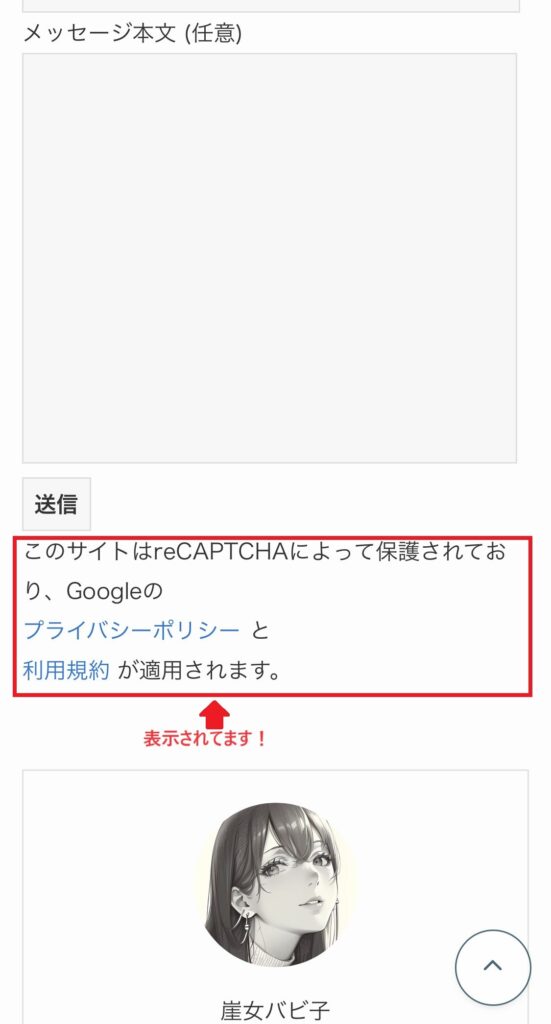
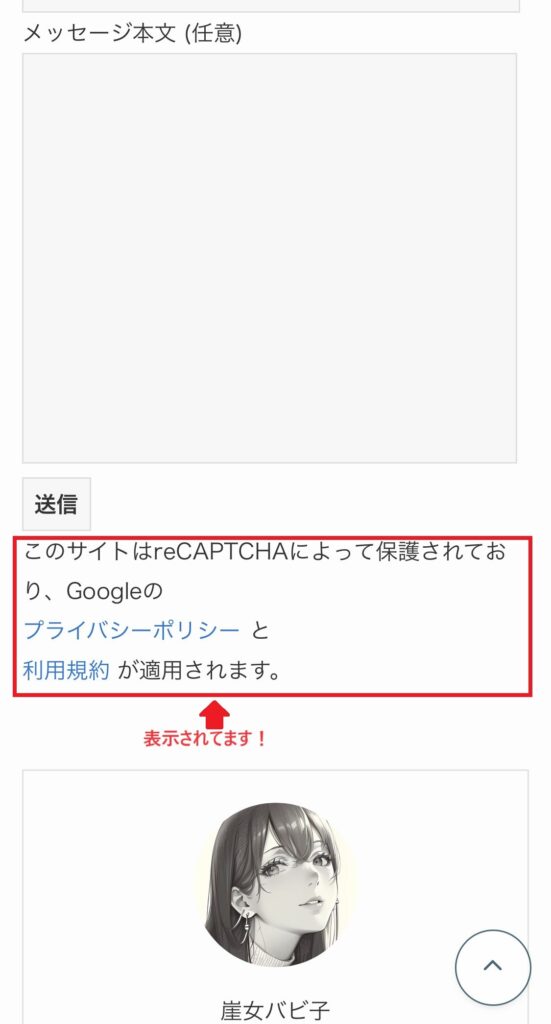
お問い合わせの下に記載されてることを確認





スマホでも簡単に設定出来ます!
まとめ
基本的にパソコンで設定する方法も、スマホで設定する方法も同じです。
Google公式に基づき、reCAPTCHAを使用してることをユーザーに明示する必要があります。
消したあとの設定まで終わらせるようにしましょう。
初心者の方でも難しいことを考えずに簡単に設定できるよう画像付きでまとめてます。
簡単に設定が出来ると思いますので試してみてくださいね!
最後まで読んで頂きありがとうございました。