
 困ったさん
困ったさんトップ画面に出てくるカテゴリー別画像どうやって設定するの!?



意外と簡単なので一緒に設定していきましょう!
初めまして!
万年崖っぷち女、崖女バビ子と申します。
少しずつ設定をしていくと『これどうやって設定してるの?』にぶち当たりますよね。
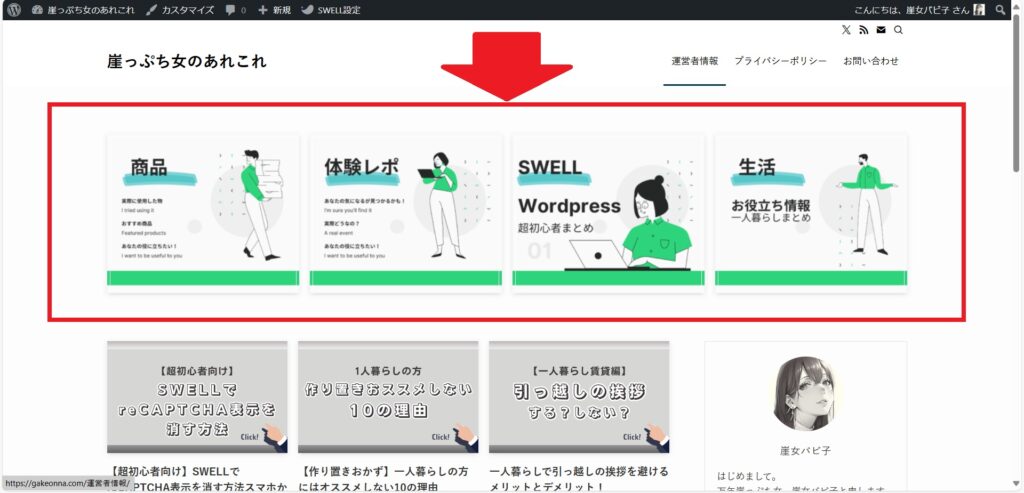
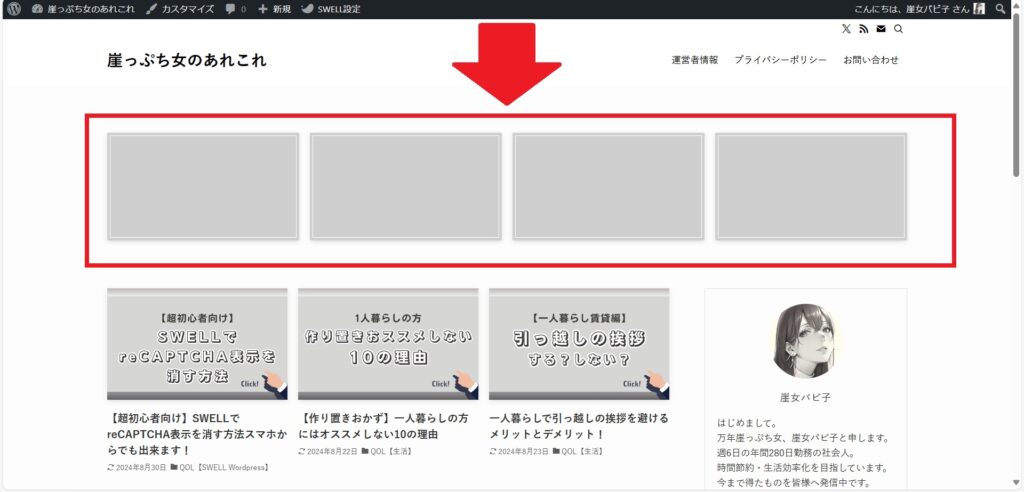
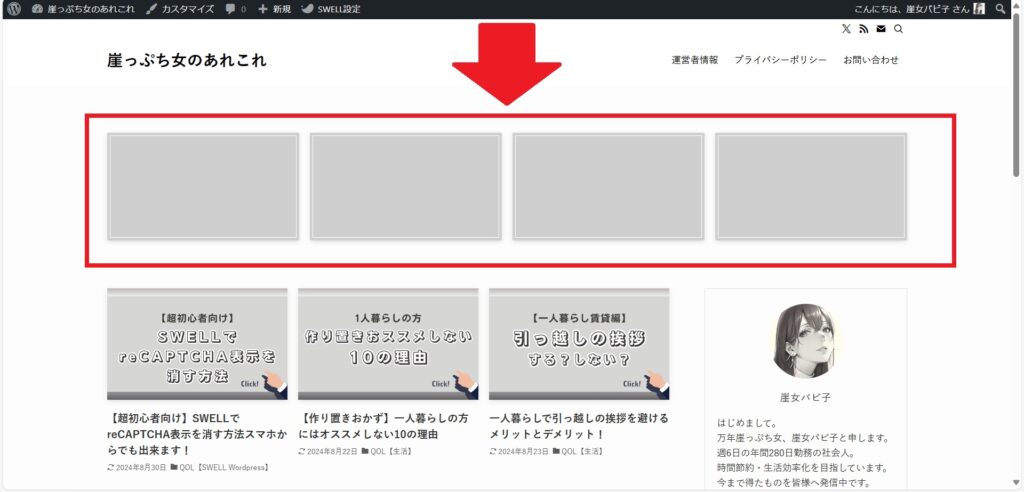
今回はトップ画面のブログ名の下に出てくる
【ピックアップバナー】の設定を一緒にしていきましょう!
画像付きで難しくありません、簡単に設定をしていくので安心してくださいね!
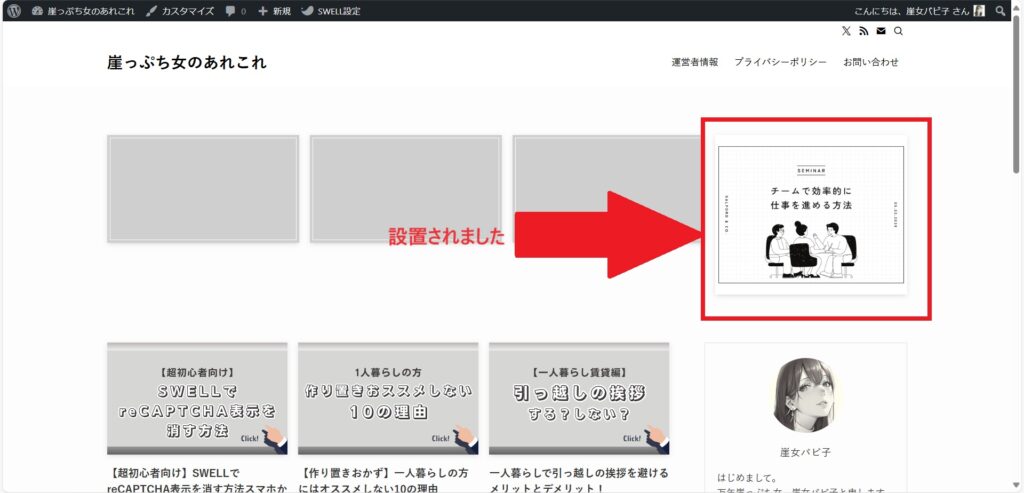
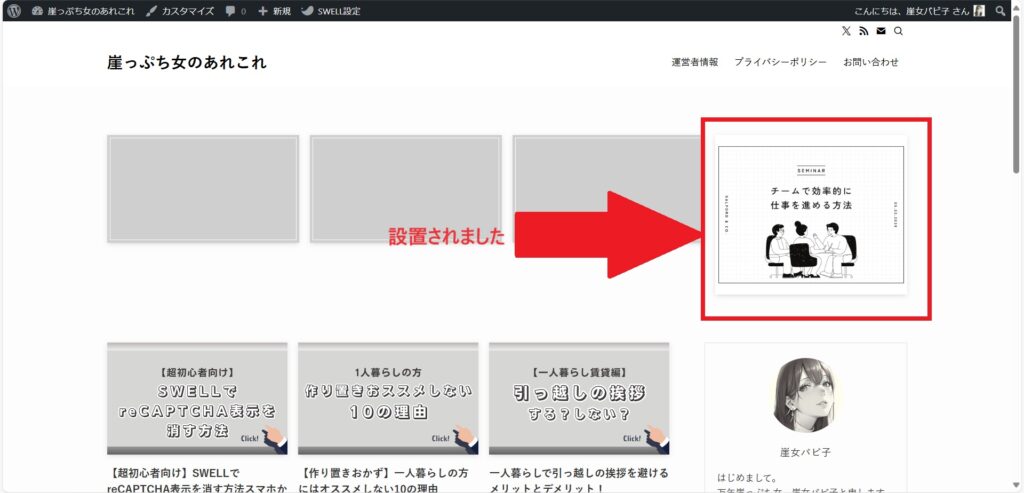
【ピックアップバナー】とはトップページに表示できる画像付きメニューボタンになります!
・ピックアップバナーの設置方法
・カテゴリー紐付け設定
・ピックアップバナーの画像作成方法
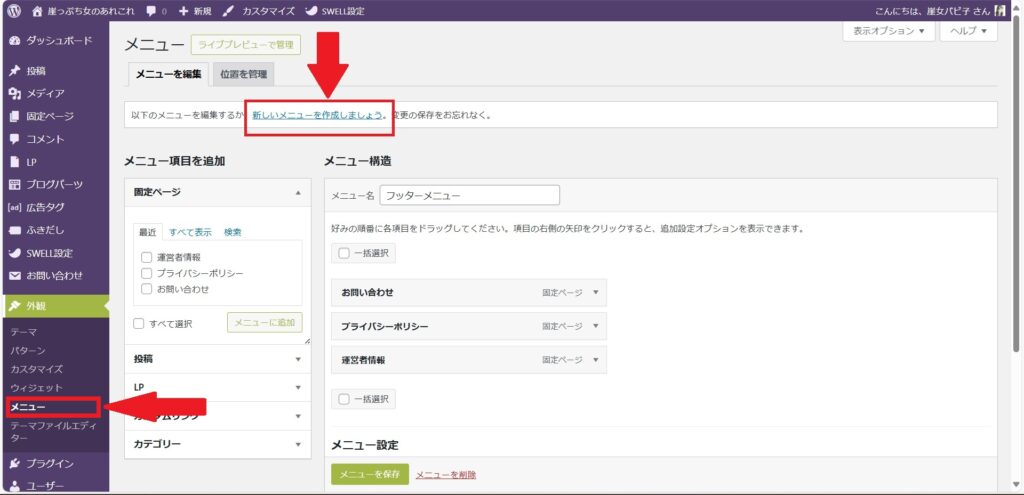
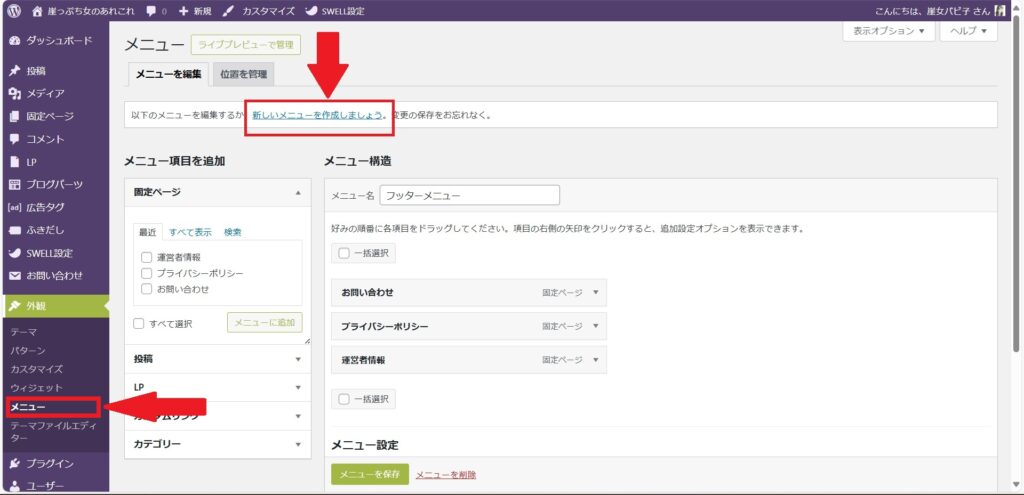
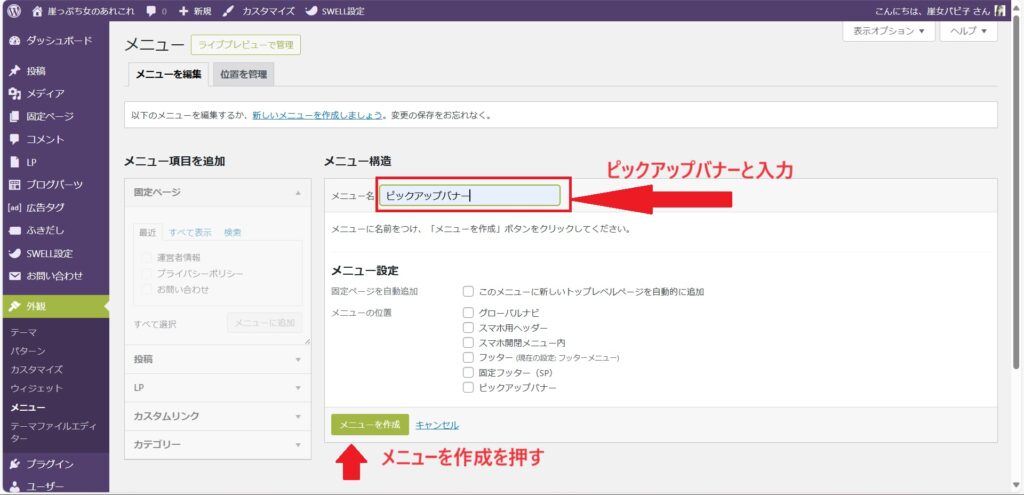
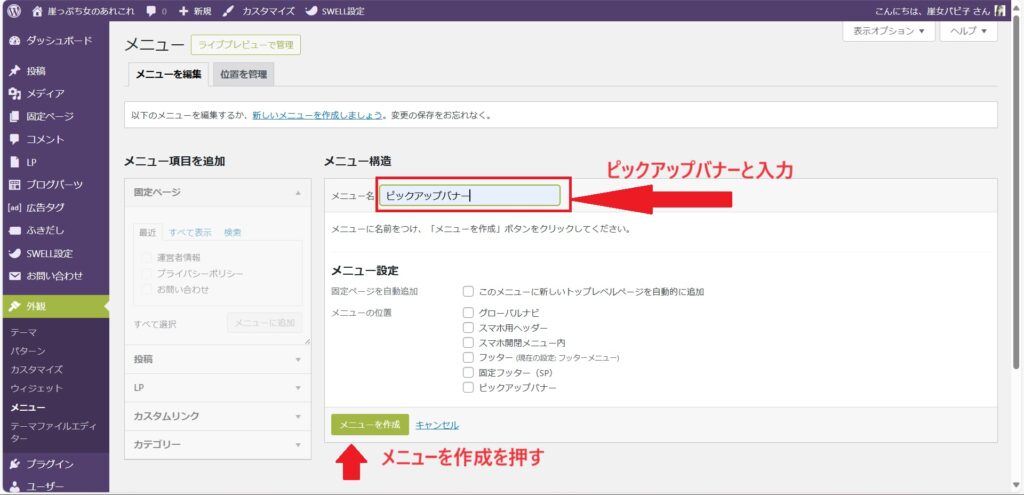
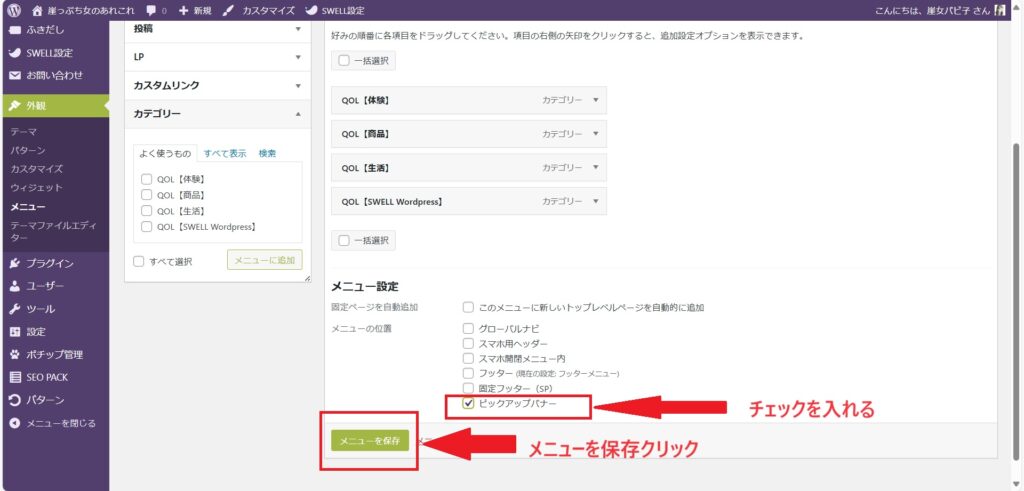
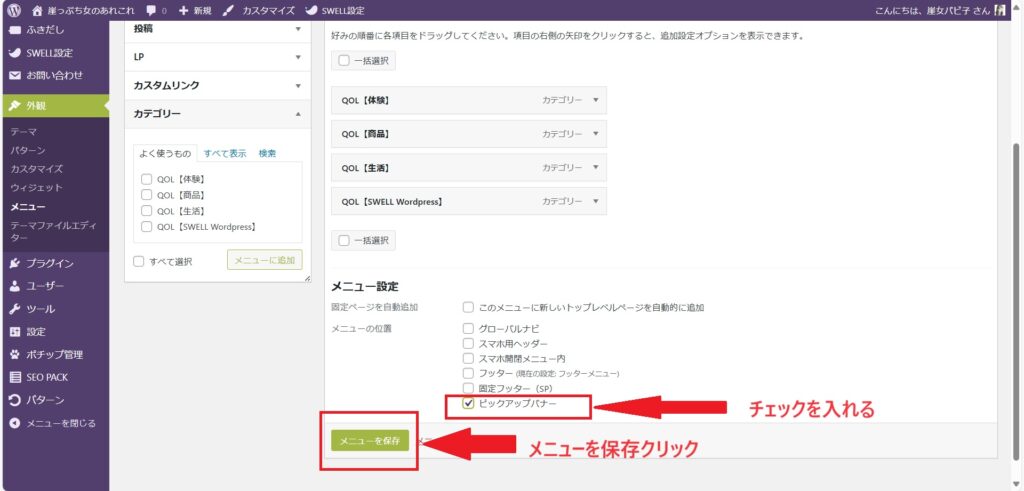
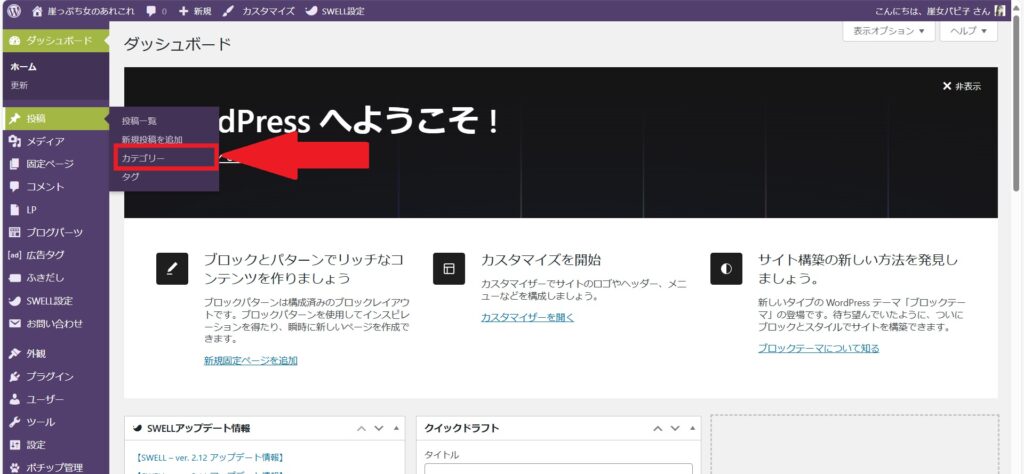
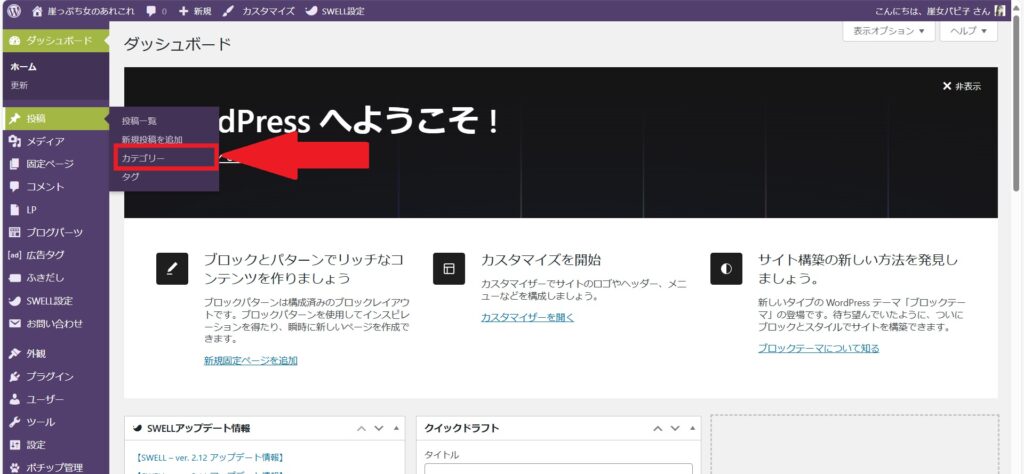
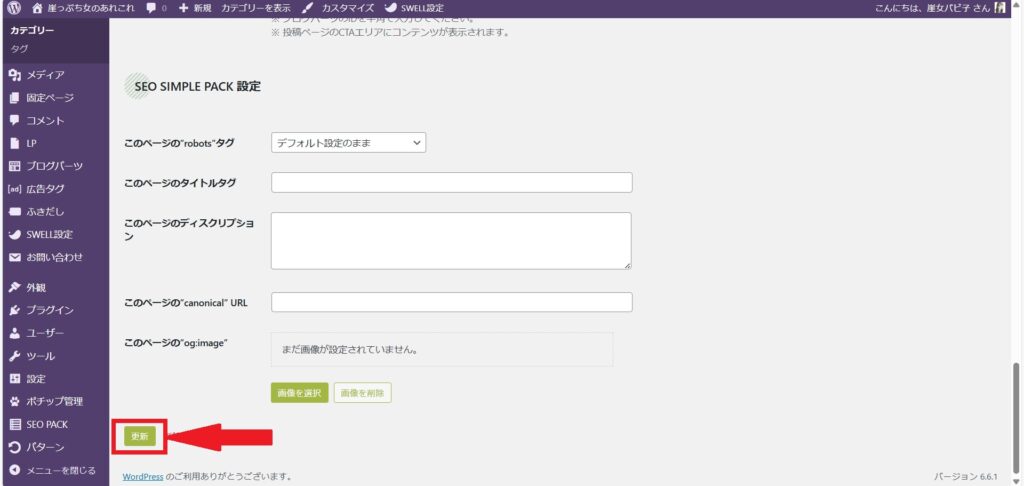
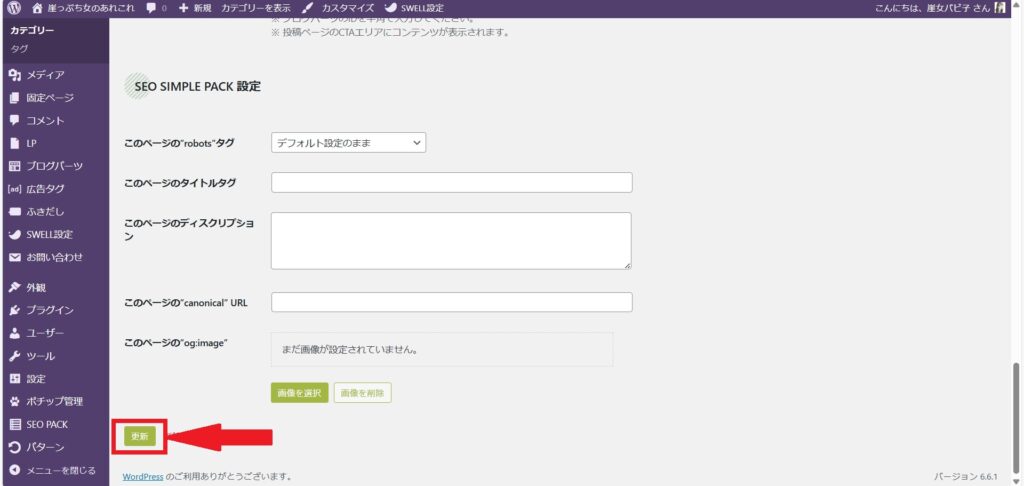
ピックアップバナー設置方法
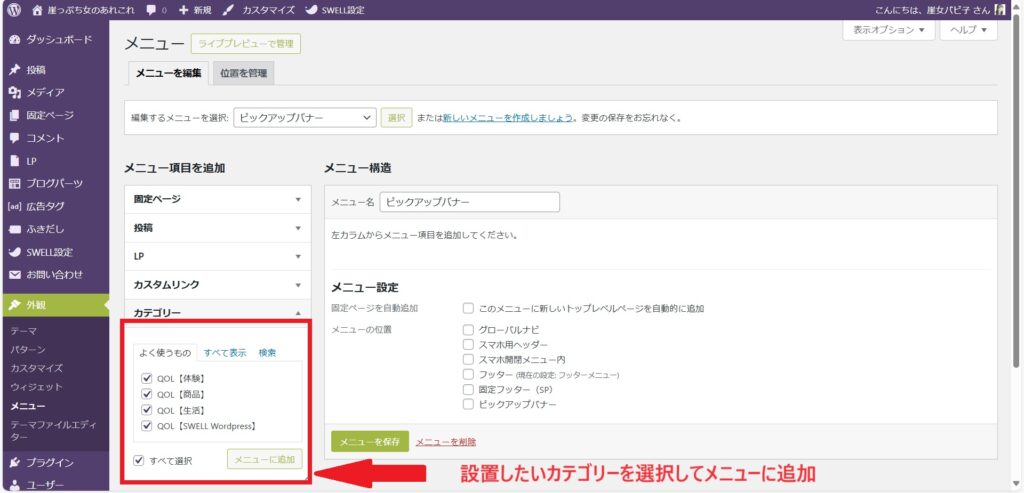
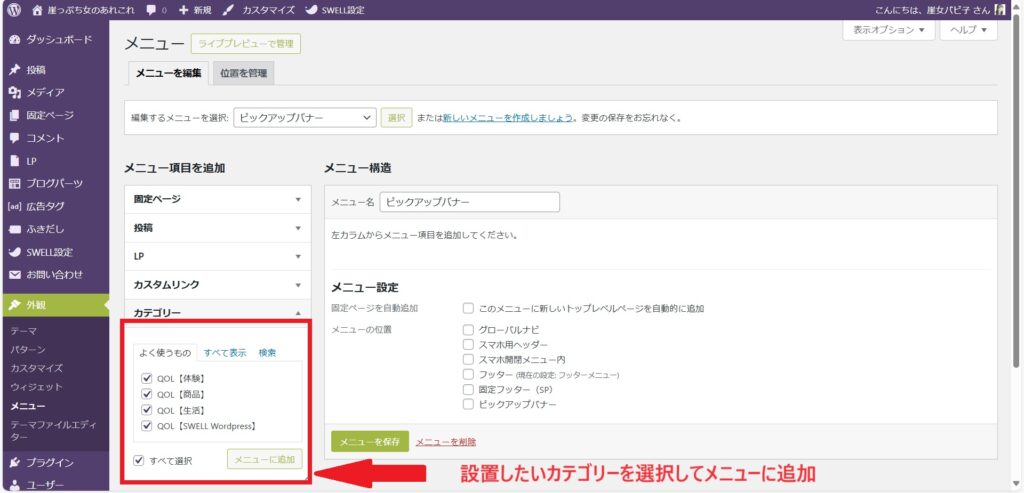
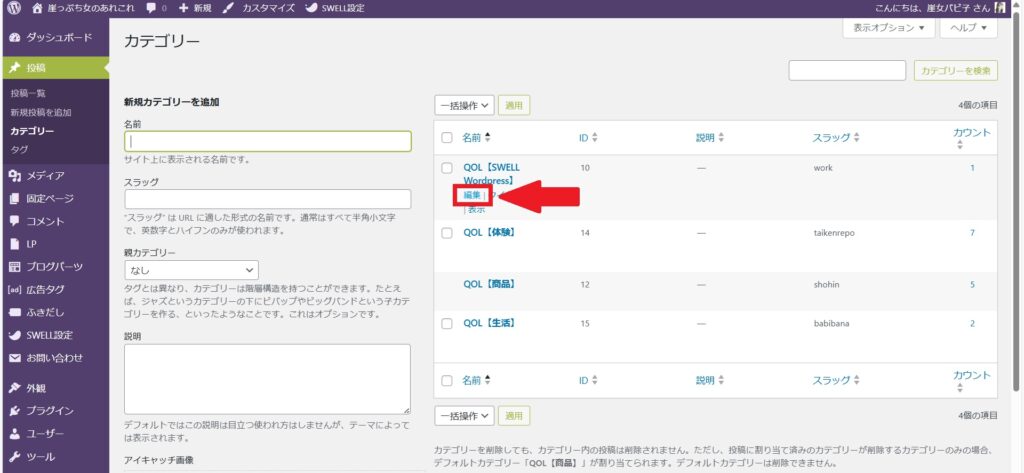
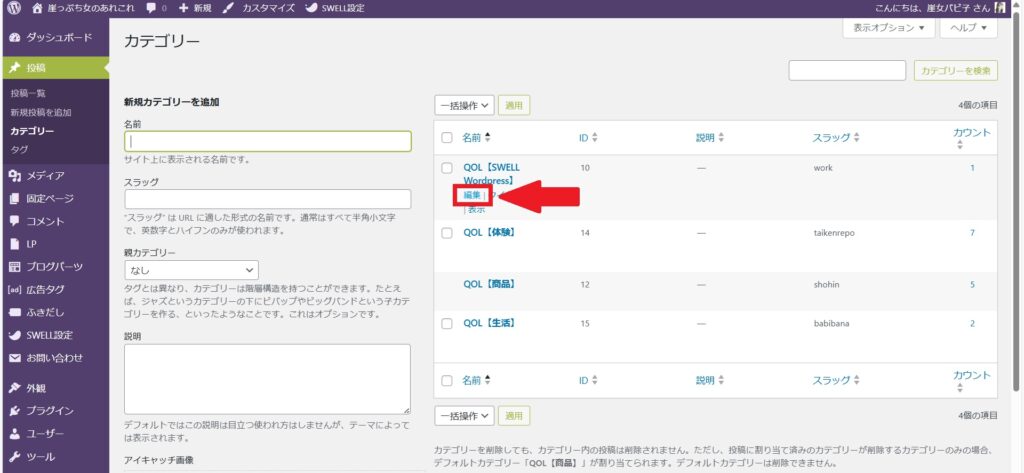
カテゴリーを紐づけする













意外と簡単に設定が出来ますよね!
サクッとこの勢いで画像を作成していっちゃいましょう!
キャンバ(canva)でアイキャッチ(画像)設定方法



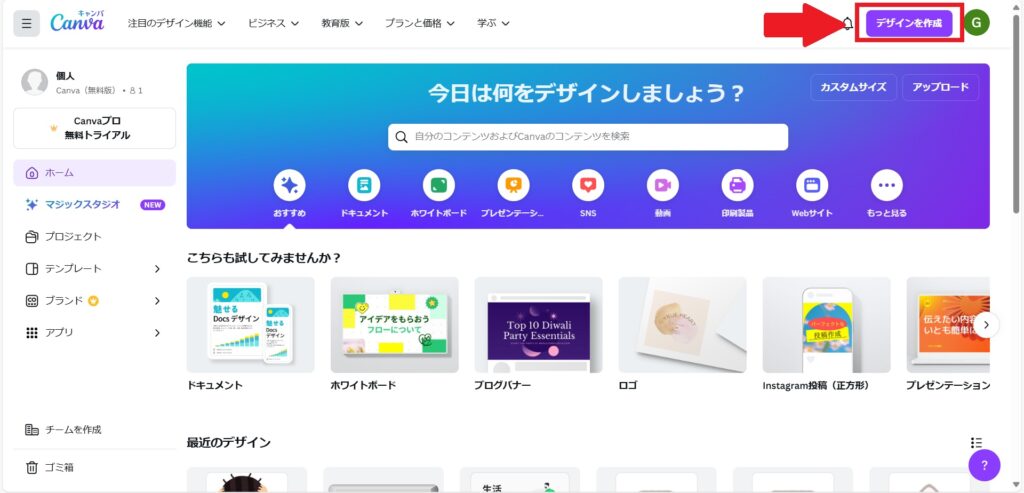
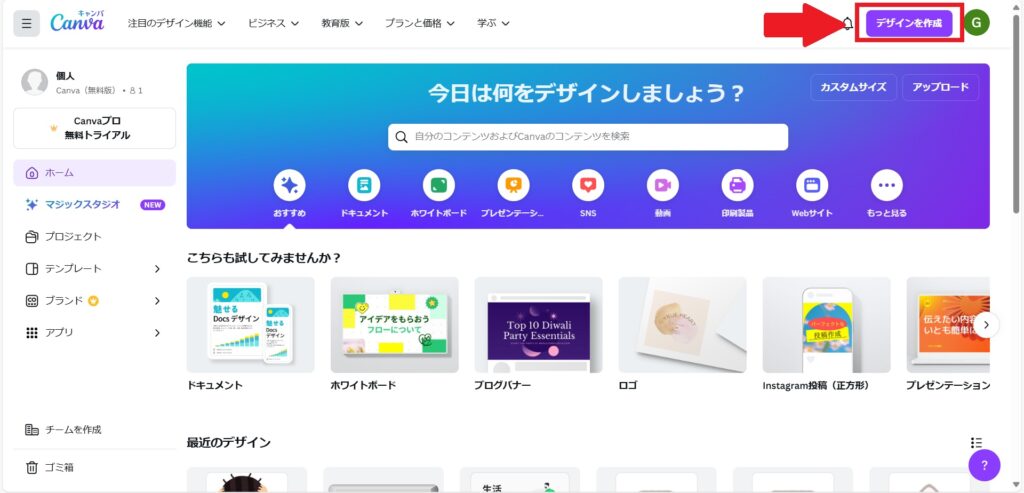
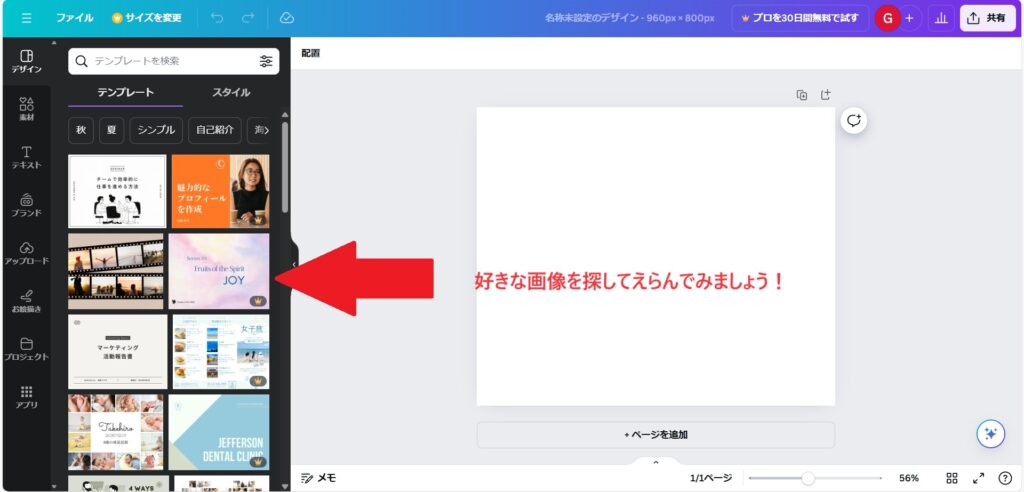
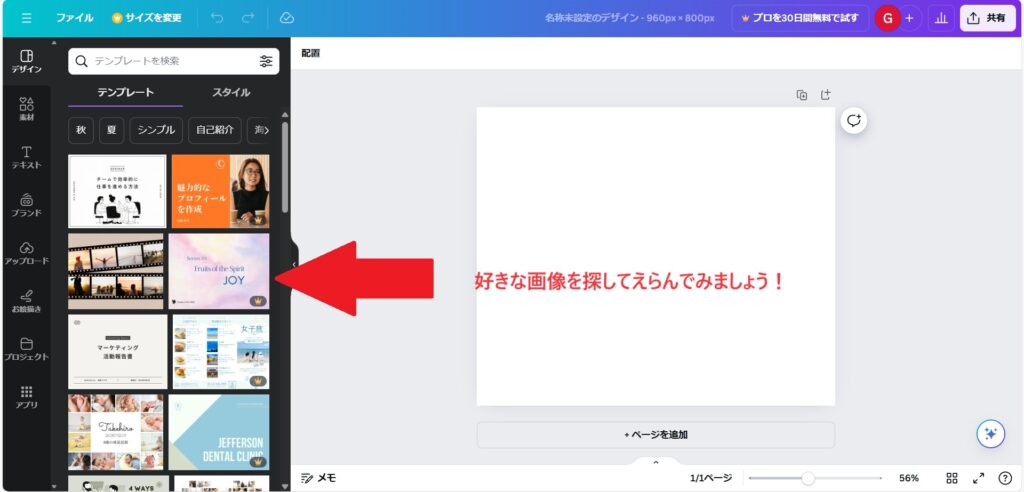
Canvaホームページを開いて画像作成していきましょう!
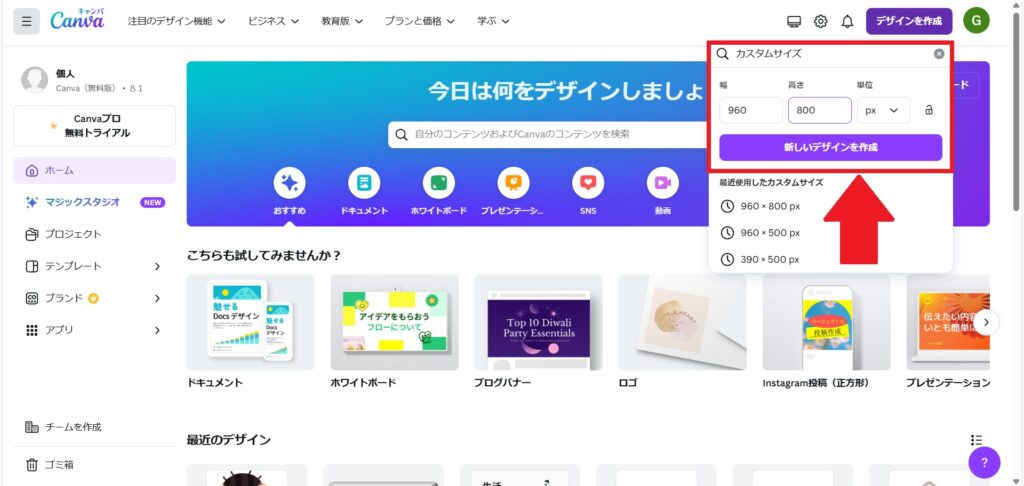
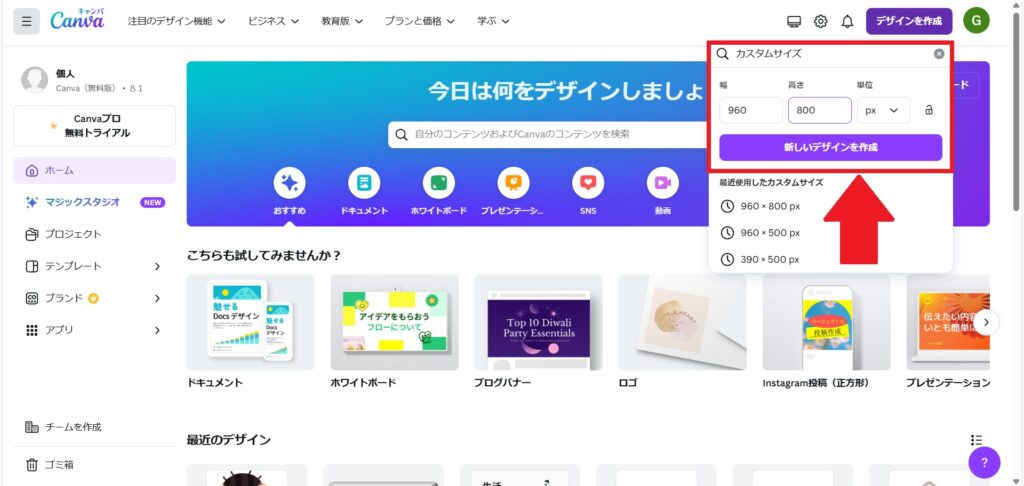
サイズは幅960x高さ800で作成していきます。


【新しいデザインを作成】クリック




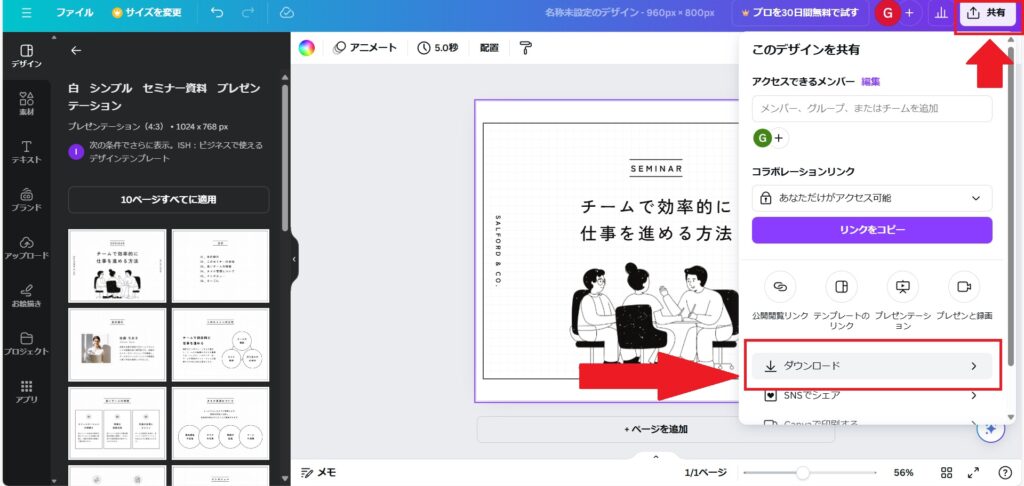
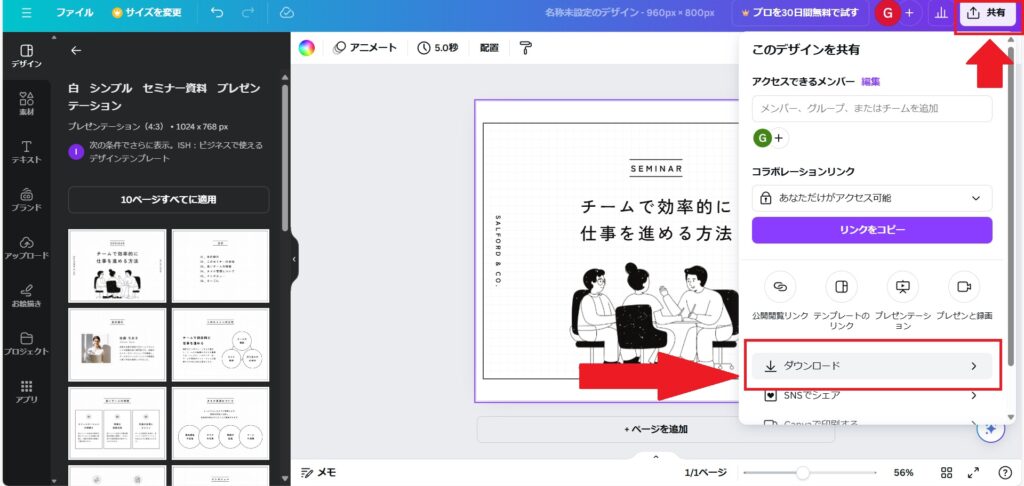
出来たら【共有】ボタンクリックしてダウンロードします
(今回はそのままの状態でダウンロードしてます)






先ほどダウンロードした画像をアップロードします









今回サイズは幅960x高さ800で作成しました。
慣れてきたら色々試してみて自分好みのサイズを作成してみましょう!
まとめ
トップ画面にピックアップバナー設置する方法は案外簡単ですよね。
記事を作成してカテゴリー選択するだけでその設置場所に設定されるので便利です。
そしてピックアップバナー設置する事でサイトが華やかになります!
スマホでも同じようにピックアップバナーが設置されているのでそちらも確認してみてくださいね!
今回はSWELL購入した方で超初心者さんにも画像付きで分かりやすく設置する方法をお伝えいたしました。
一度設定すれば簡単に設置出来ますのでぜひお試しください!
最後まで読んで頂きありがとうございました。